Design Elements
SVG shapes and CSS tricks.
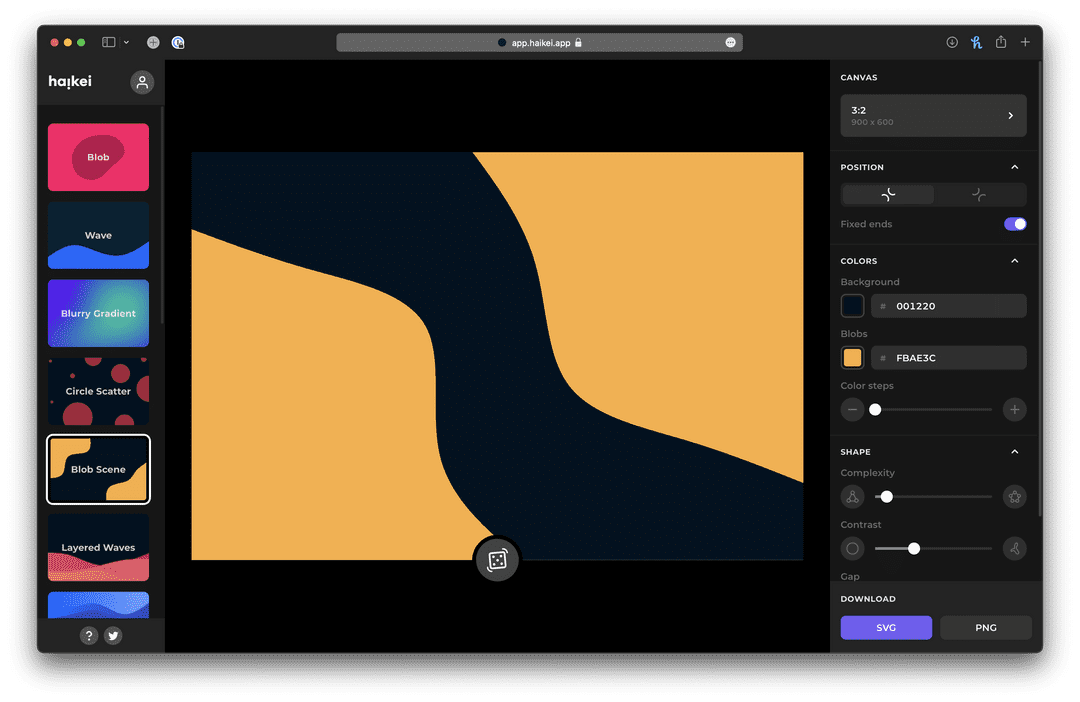
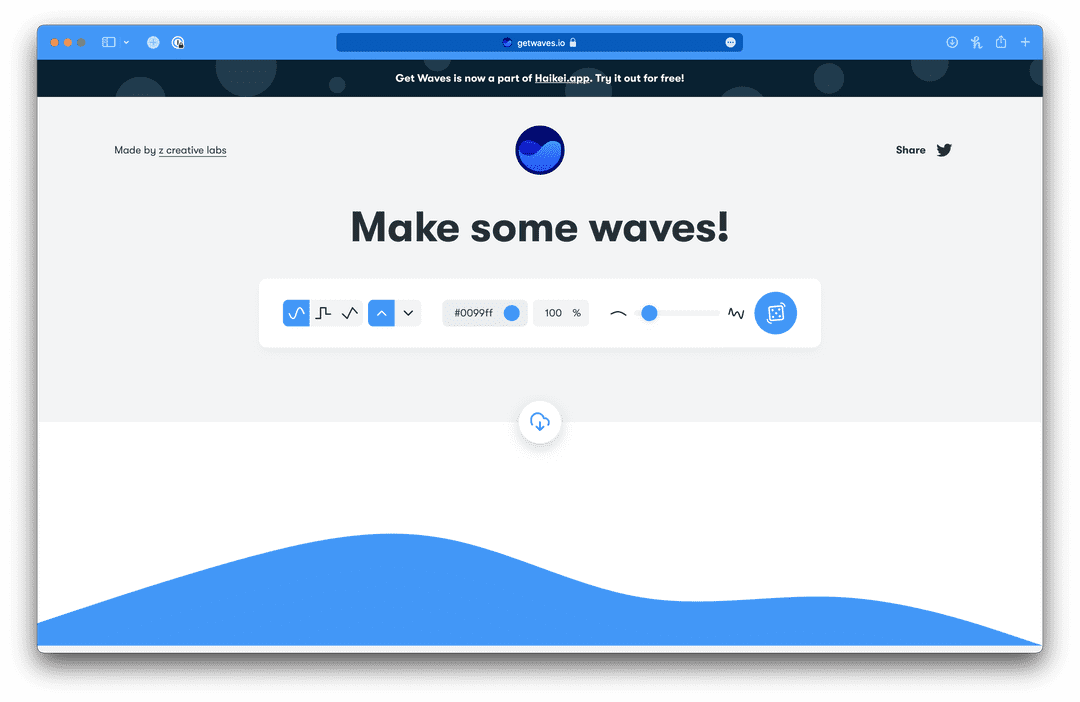
Haikei App
Custom SVG backgrounds from gradients to polygons. This is a great one stop shop for backgrounds.
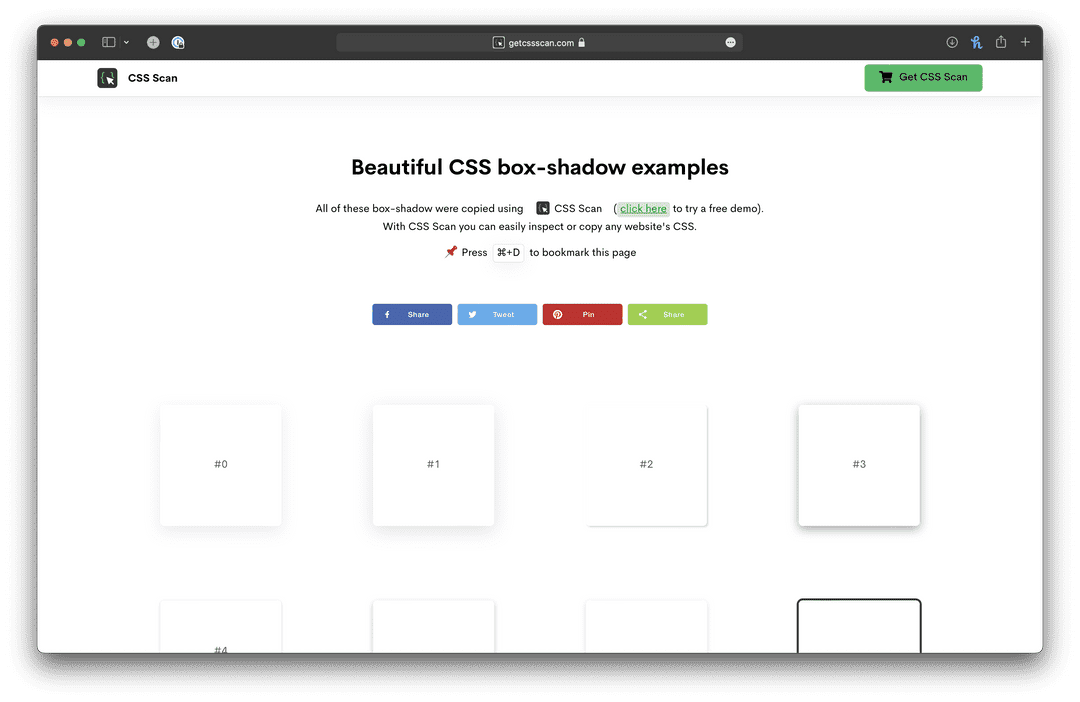
CSS Box Shadows
Copy and paste CSS Box Shadow code into your Carrd site. Not as useful as it once was, now that Carrd can do shadows on more items.
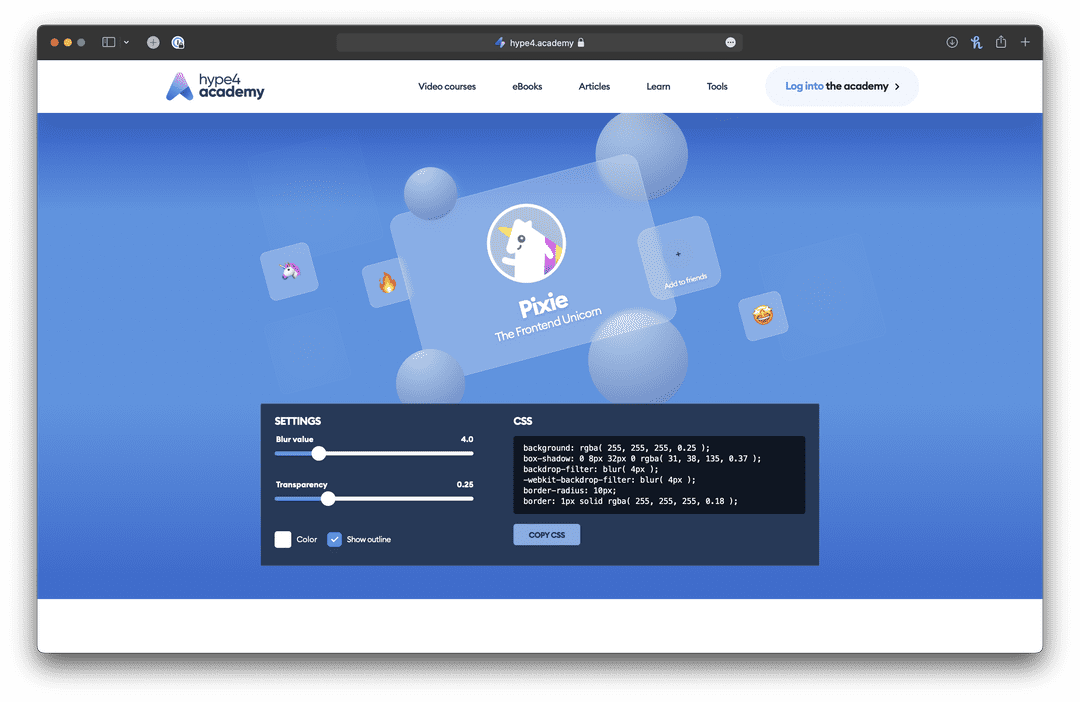
Glassmorphism
Create CSS background blurs and transparency. See a Carrd Demo I made that demonstrates the glass effect.
Inspiration
Inspiration for your next Carrd website.
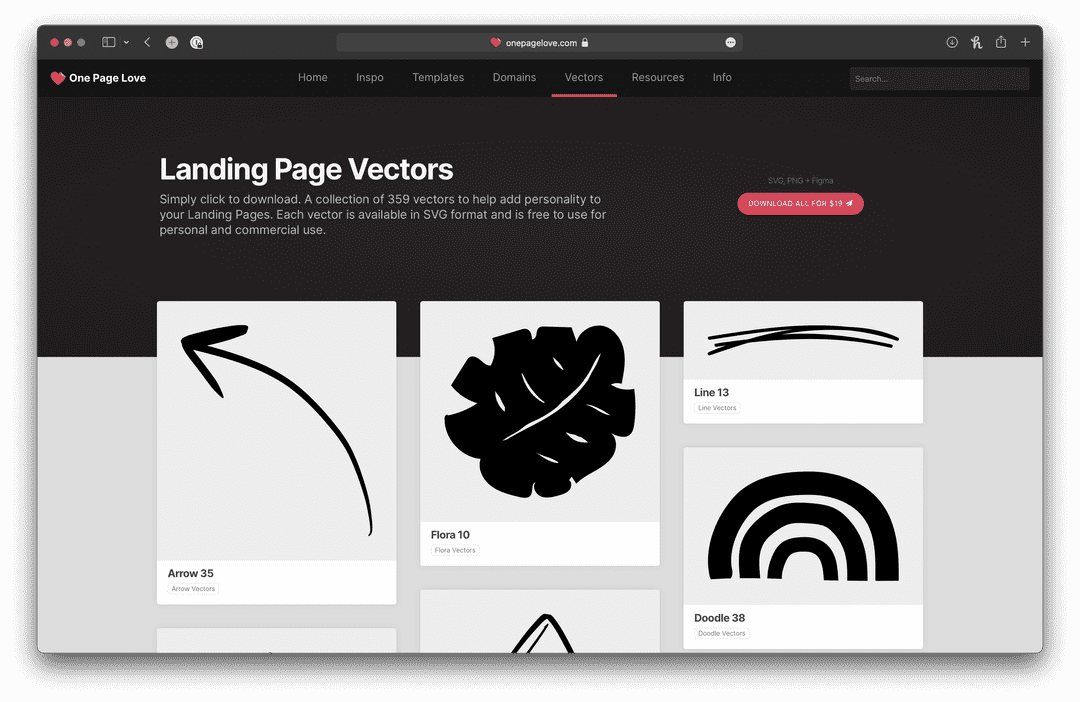
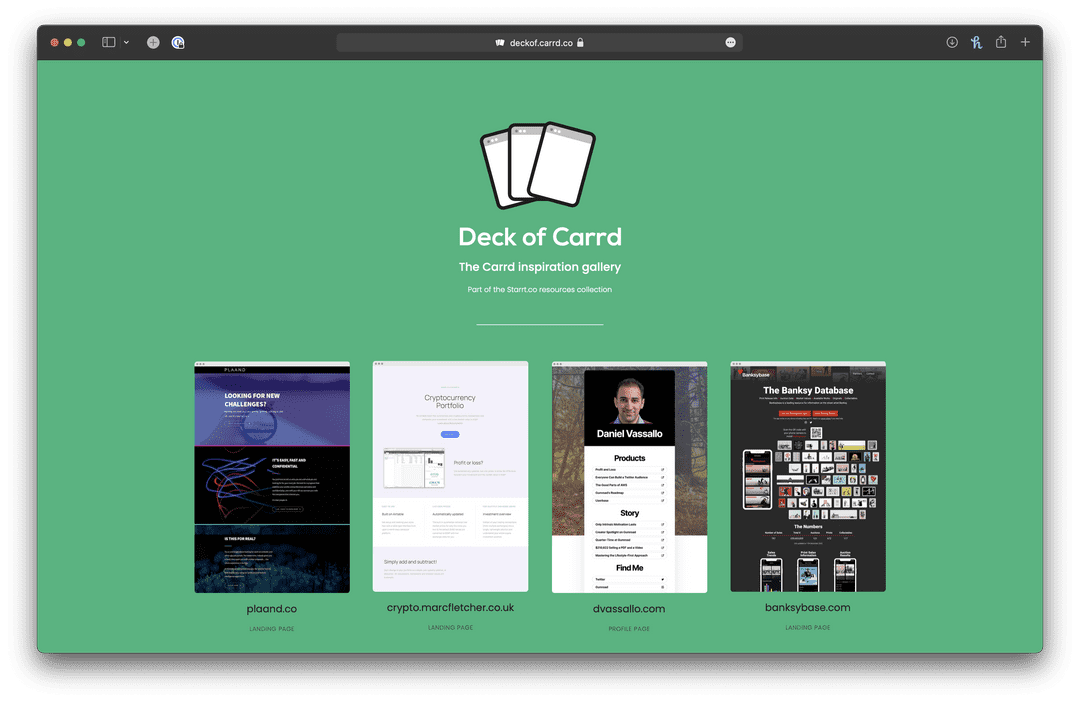
One Page Love
Thousands of incredible one page website designs. Not all made on Carrd but guaranteed to inspire.
Community Carrd Resources
Carrd resources from community members.
Starrt
Tools, templates, tips and services to help you build the best Carrd sites for your products and ideas. By Mark Bowley.
Carrd Tips & Tricks
A Blog dedicated to useful Tips & Tricks for Carrd. The blog is running on Feather. By Mark Bowley.
Carrd Templates
Choose from a whole library of Carrd Templates - edit them instantly on your account. By @AlxAndrws
Widgets, Tools & Plugins
Useful extras to use on your Carrd websites.
Email Octopus
Collect visitor email addresses directly on your Carrd site. Integrates with the native Carrd forms.
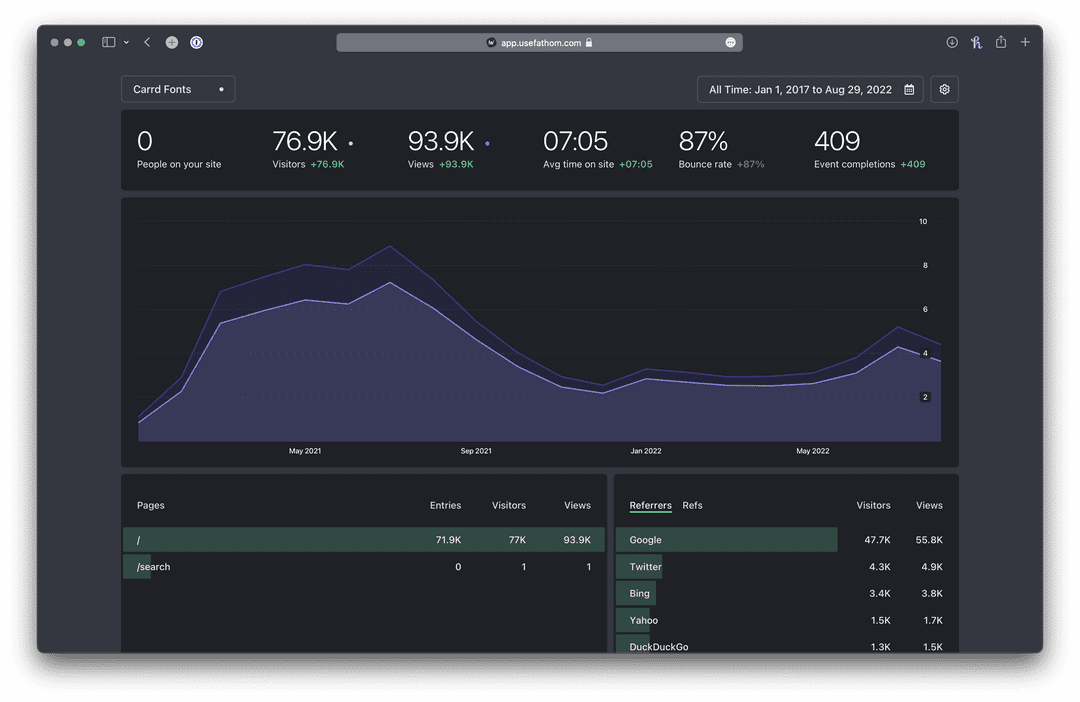
Fathom Analytics
Fathom Analytics is a GDPR complaint version of Google Analytics. Check out our stats for this page.
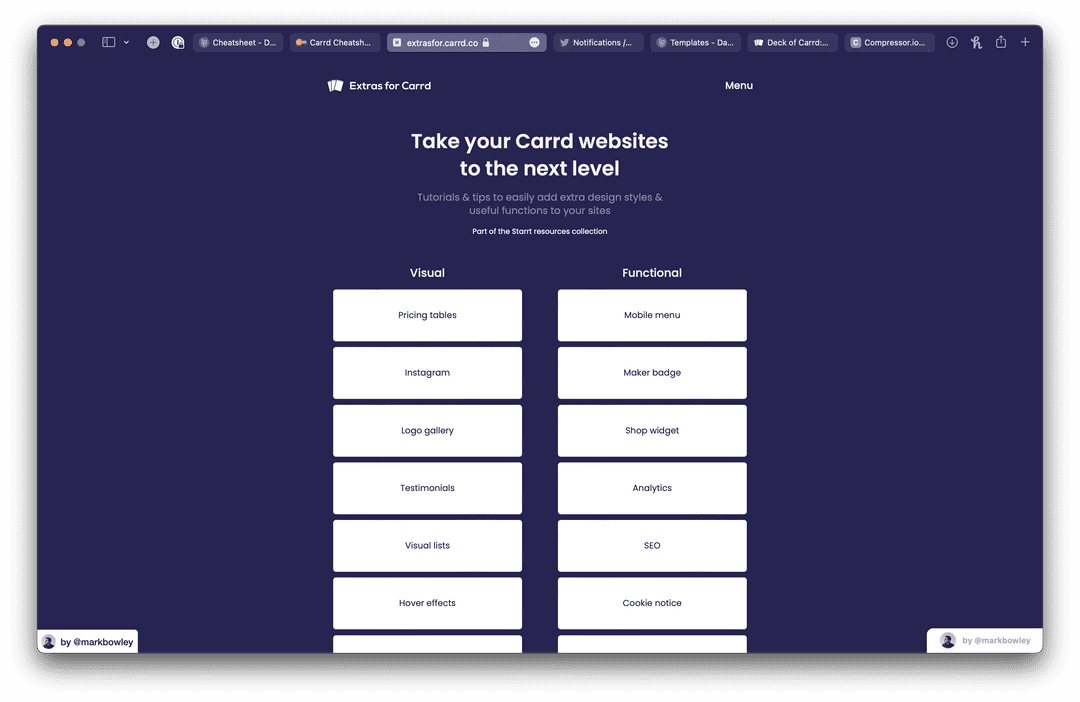
MakerBadge
Adapted from the original Maker Badge by @levelsio.
Copy & Paste text to use.
<style>
.levelsio-by {
font-family:"Helvetica Neue",sans-serif;
right:0;
bottom:0;
position:fixed;
z-index:100;
border-top-left-radius: 5px;
padding: 6px;
border-top:1px solid #efefef;
border-left:1px solid #efefef;
background:#fff;
color:#6f6f6f;
text-decoration:none;
}
.levelsio-by:hover {
background:#fff;
color:rgb(255, 71, 66); /* change to your main brand color */
}
.levelsio-by img {
border-radius:100%;
width:22px;
vertical-align:middle;
}
.levelsio-by p {
margin:0;
vertical-align:middle;
display:inline;
margin-left:7px;
font-weight:500;
font-size:14px;
}
</style><a target="_blank" rel="noopener" class="levelsio-by" href="https://twitter.com/alxandrws/"><img src="https://secure.gravatar.com/avatar/5eaaa8259ea4e93b962f19c5d024381b" /><p>by AlxAndrws</p></a>